Page 1 of 1
Navigation Menu Edits
Posted: Mon Apr 17, 2023 12:18 pm
by govindsoni
Hi , I am trying to add subpages under a page and the navigation menu on top looks very odd and it shows all sub page links by default . Is there a way I could make it to be shown upon clicking or hovering over only please. I am using WonderCMS 3.4.1, and Essence Default WonderCMS theme (2020). Pleaes find the screenshot
https://tagderpflege.org/
![Image]()
Re: Navigation Menu Edits
Posted: Tue Apr 18, 2023 3:58 pm
by govindsoni
By digging more into the issue , I found only solution by changing theme to 'sky'.
https://github.com/WonderCMS/wondercms/issues/181
Re: Navigation Menu Edits
Posted: Wed Apr 19, 2023 4:24 am
by nox
Hello,
here is a small CSS snippet for Essence theme which you can add and try it out on your webiste.
Copy and paste inside footer editable area (above or below copyright text) or static content (About your website) area.
If you are using Summernote Editor, click on code view icon and then paste.
Code: Select all
<style>
/* Essence theme dropdown menu */
.nav a {border-bottom: 1px solid transparent;}
.subPageDropdown {padding-left: 15px;}
.subPageDropdown li {margin: 0;}
/* Breakpoint desktop */
@media (min-width: 992px) {
.nav-link {position: relative;}
/* Dropdown, hidden by default */ .subPageDropdown {display: none; list-style-type: none; background: #665fee; background-image: none; background-image: -webkit-linear-gradient(45deg, rgb(82, 125, 238) 0%, rgb(39, 194, 222) 100%); box-shadow: 0 10px 20px rgba(0,0,0,.2); padding: 5px; border-radius: 5px; position: absolute; max-width: 240px; z-index: 1140;}
/* Dropdown, show on hover */ .nav-link:hover + .subPageDropdown, .subPageDropdown:hover {display: block;}
/* Tier 3 menu */ .subPageDropdown .subPageDropdown {position: relative; display: block; border-radius: 0; background: rgba(0,0,0,.2);}
.nav>.subpage-nav>.nav-link:hover {border-color: transparent !important;}
/* Primary menu, square indicator */ .nav>.subpage-nav>.nav-link::after {content: ' '; display: inline-block; margin-left: 5px; width: 8px; height: 8px; border-radius: 2px; background: #b9dcfb; box-shadow: 0px 0 6px 3px #a5d5ff;}
</style>

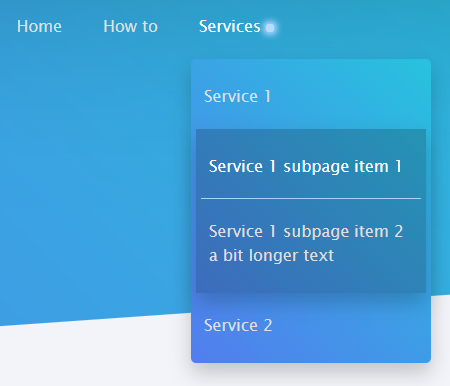
- essence-dropdown-screen.png (47.72 KiB) Viewed 5505 times
![Image]()