Soooooo... today was the big day! My first Wonder CMS project is live and I'm delighted to share it with you at:
https://irishmarys.be/
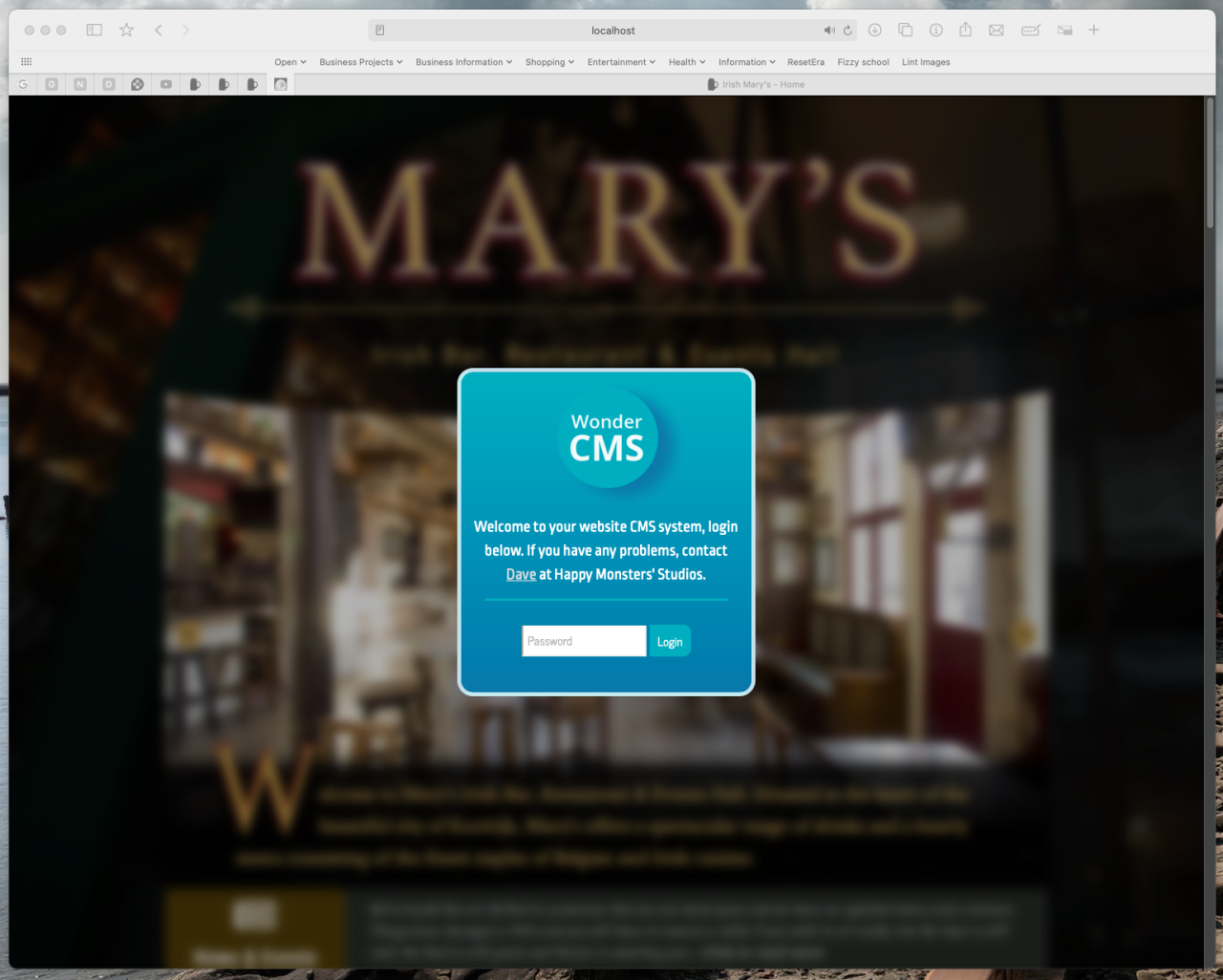
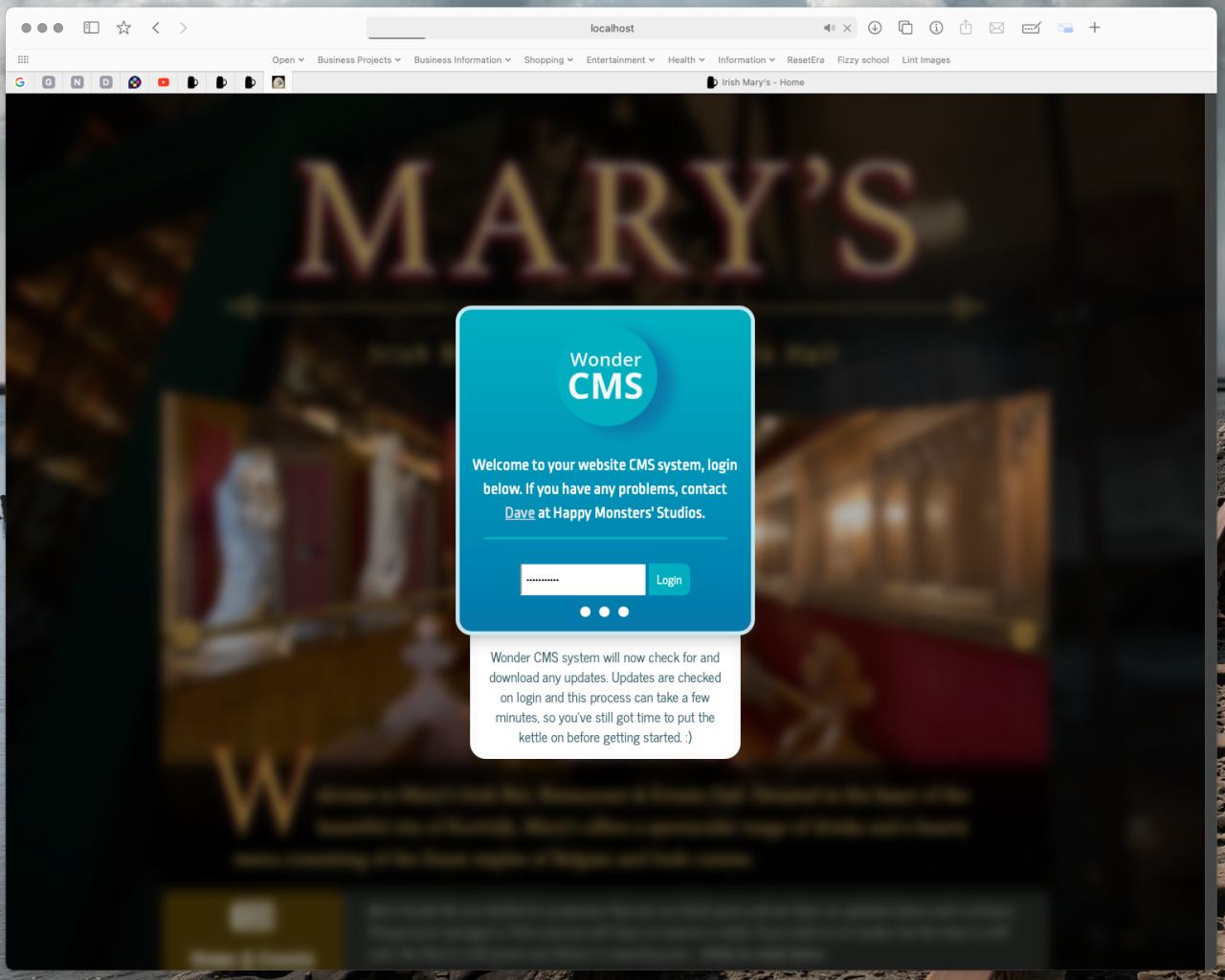
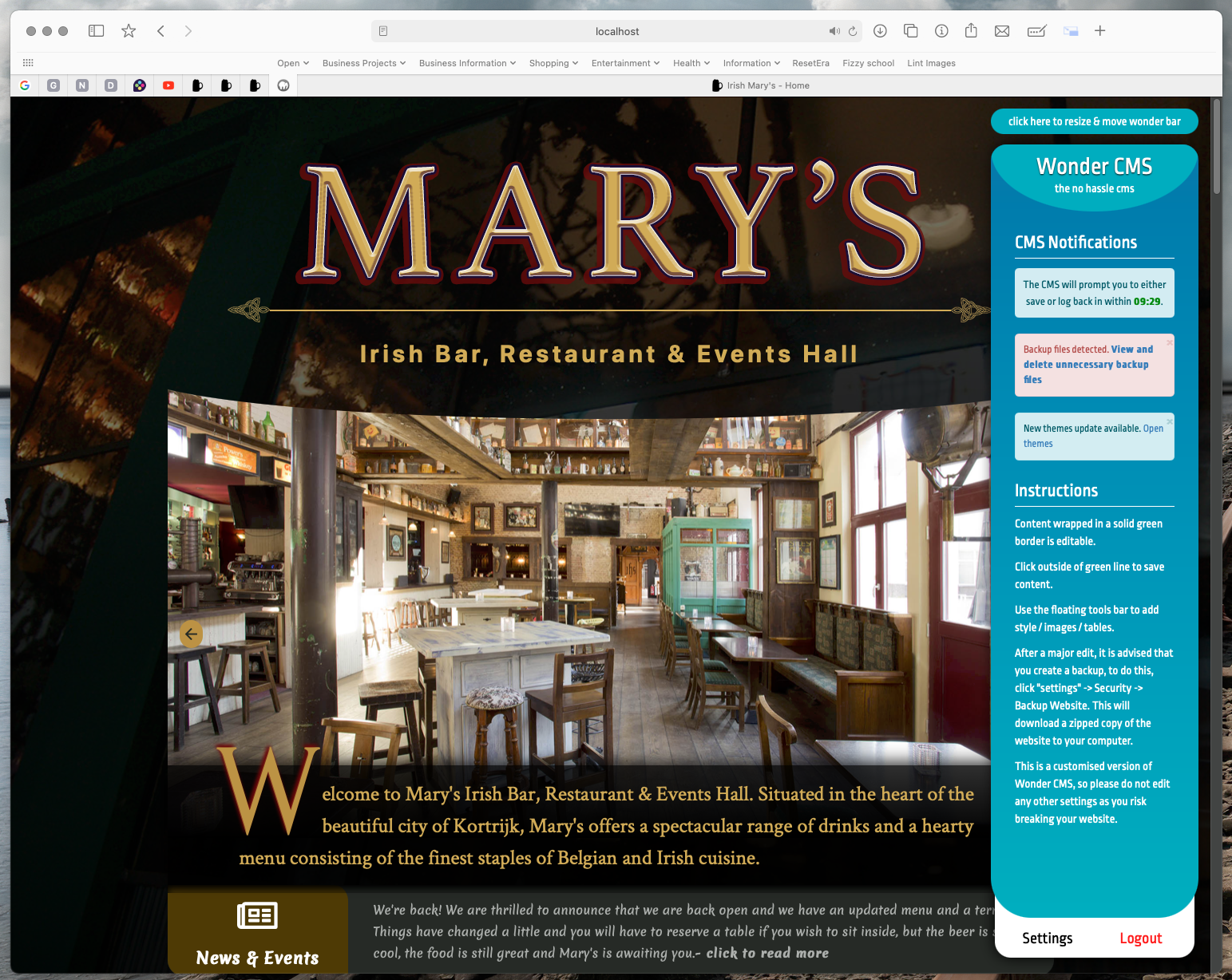
So as you'll have seen from the screenshots you'll have quickly scrolled through (

) I made a few tweaks and modifications to WCMS, which I'd like to explain my thinking on and get your feedback.

Firstly, I was careful not to do anything which would break native behaviour. I've used a mix of CSS overrides, JS MutationObserver and clone to mask default behaviour and implement my own spin on top. Very little has changed with the base editing experience, the modifications I made were mostly around user experience and presentation.
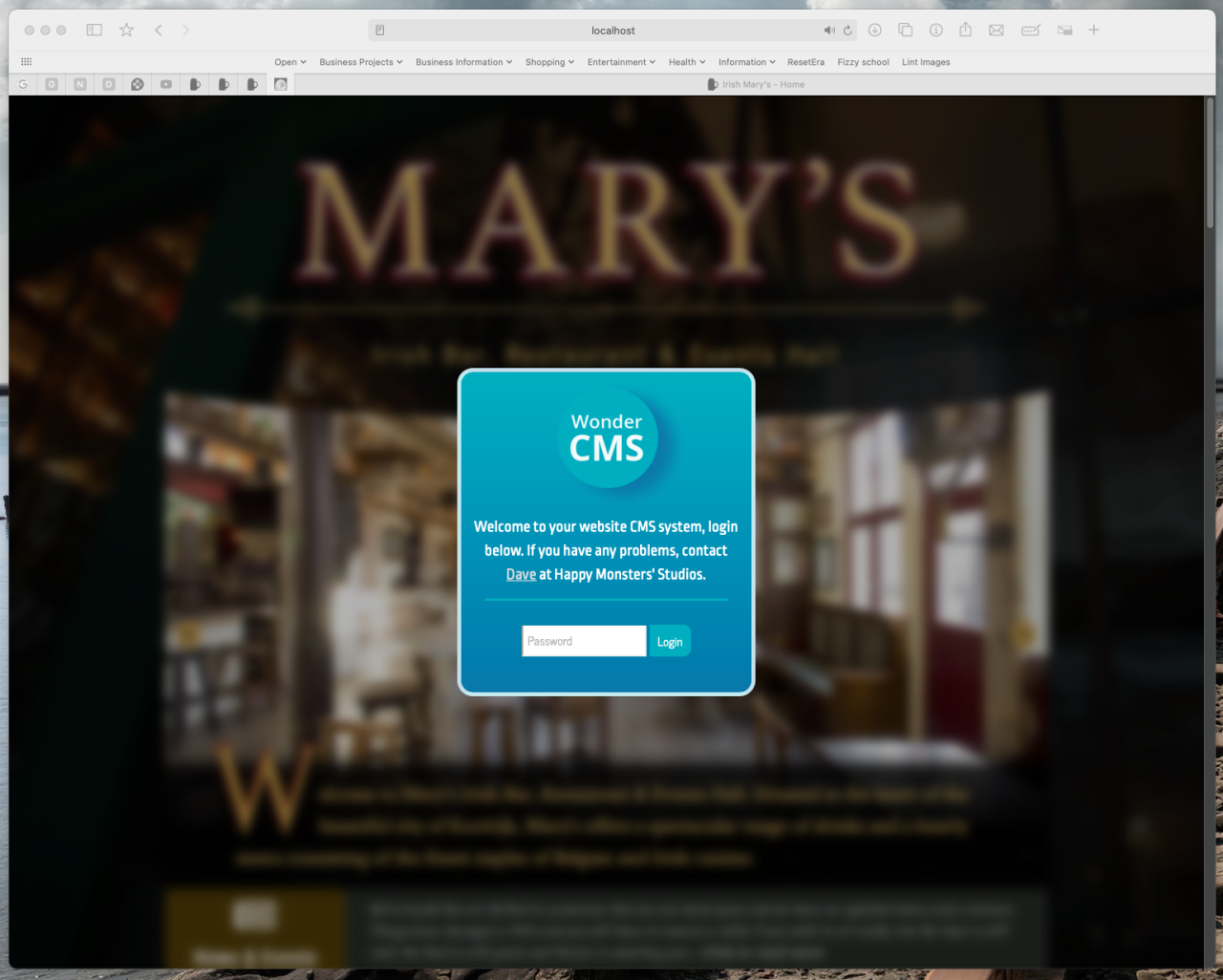
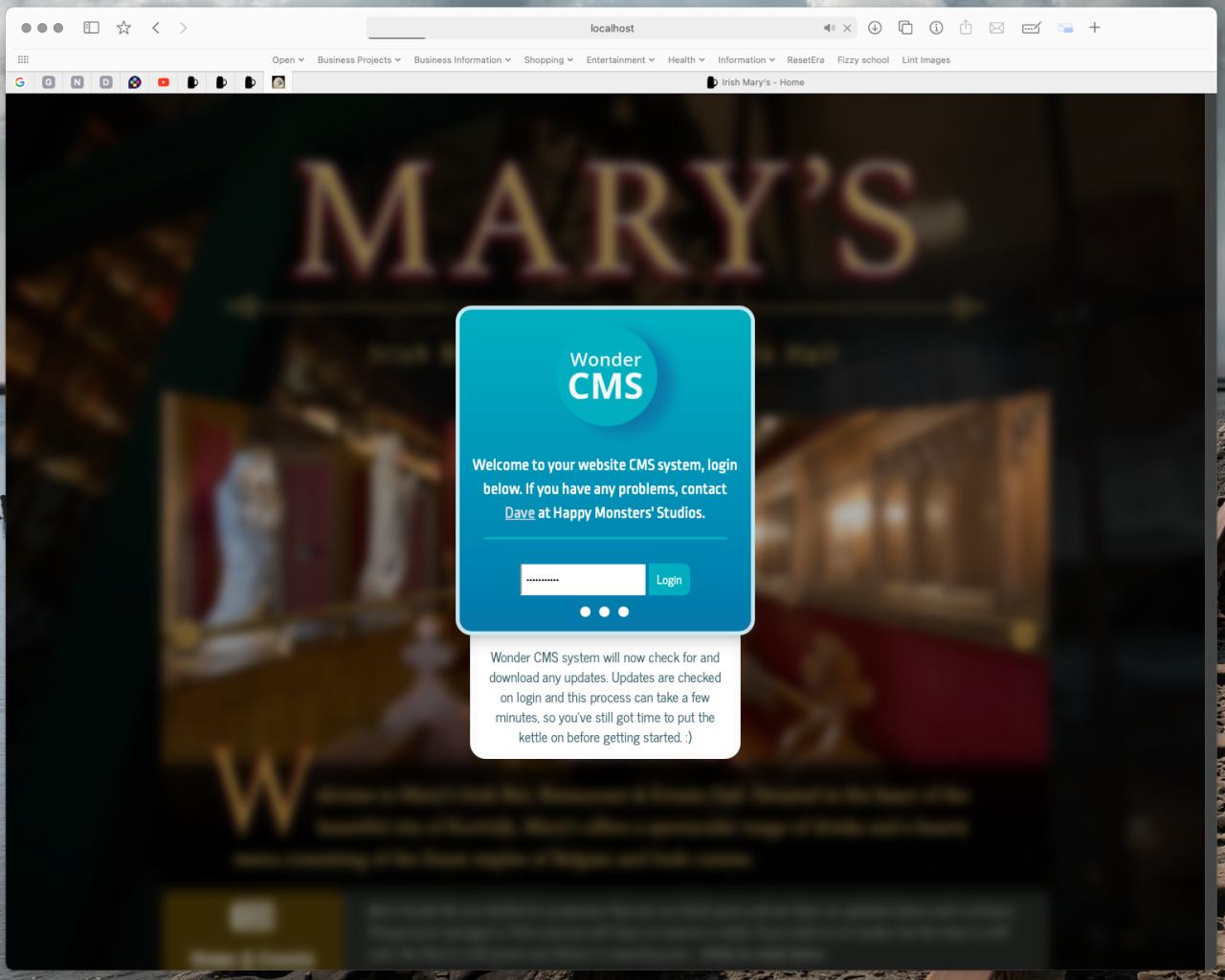
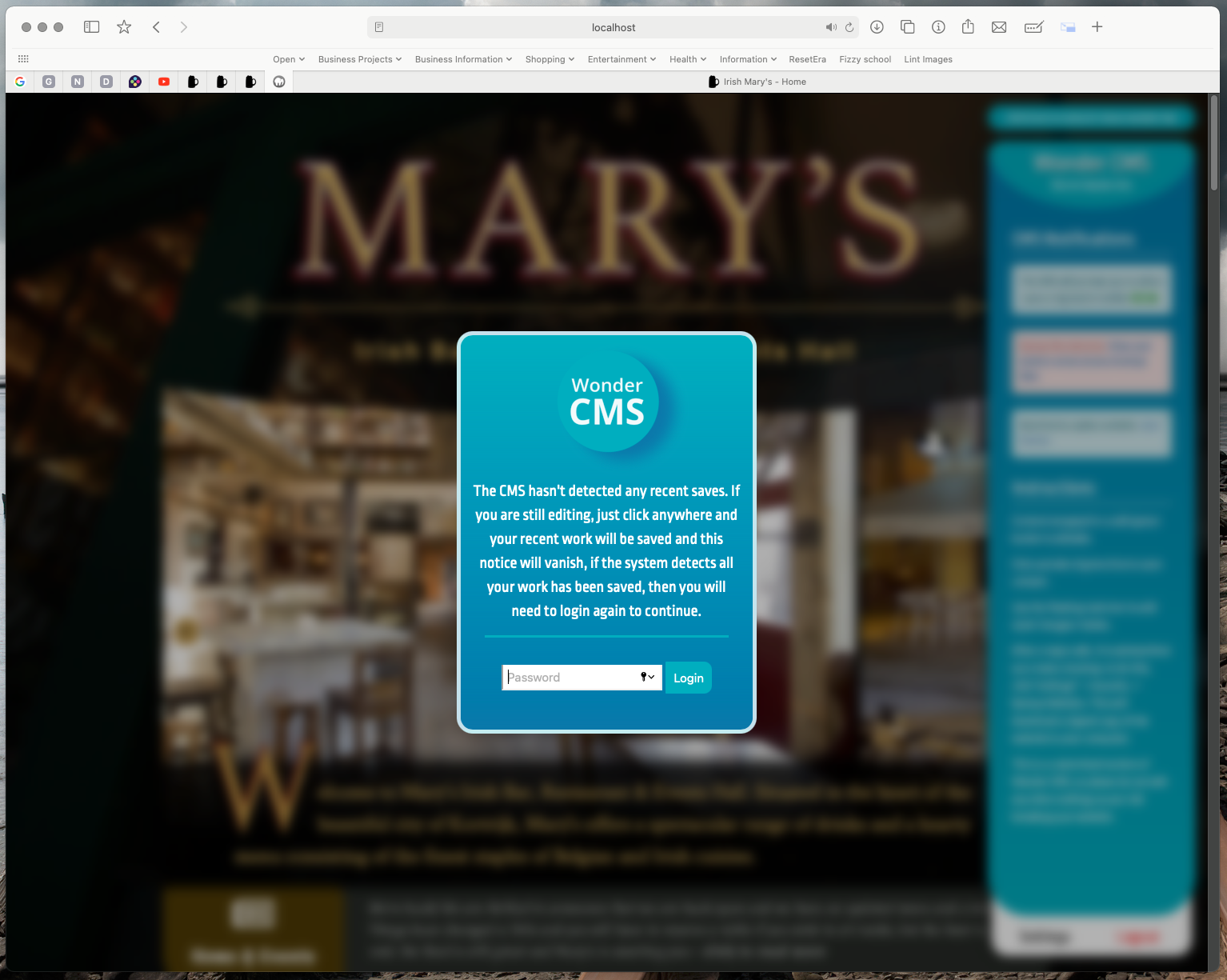
Custom Login:


As you can see I went with a custom login solution, both for practical and aesthetic reasons. I do think a purpose designed login window helps to let the client know they're in safe hands. If the first thing they see when they login looks good and functions as expected, it puts them at ease that everything which follows will be of a similar standard. First bite is with the eye kind of thinking.

When I first installed WCMS, I actually missed the original login, as it embeds itself where the content starts and as my editable content was a little way down the page, it wan't immediately apparent that I'd successfully logged in, haha, so I think it solves that problem too.
When people click on login, the white notice bar slides down and just explains about the update system. What has been causing me to sweat a bit, is that I am of course unfamiliar with how WCMS behaves when it does detect an actual update! I've had to force hide the save id overlay, but I've left the cache one alone, I hope that means users will receive the relevant notifications!
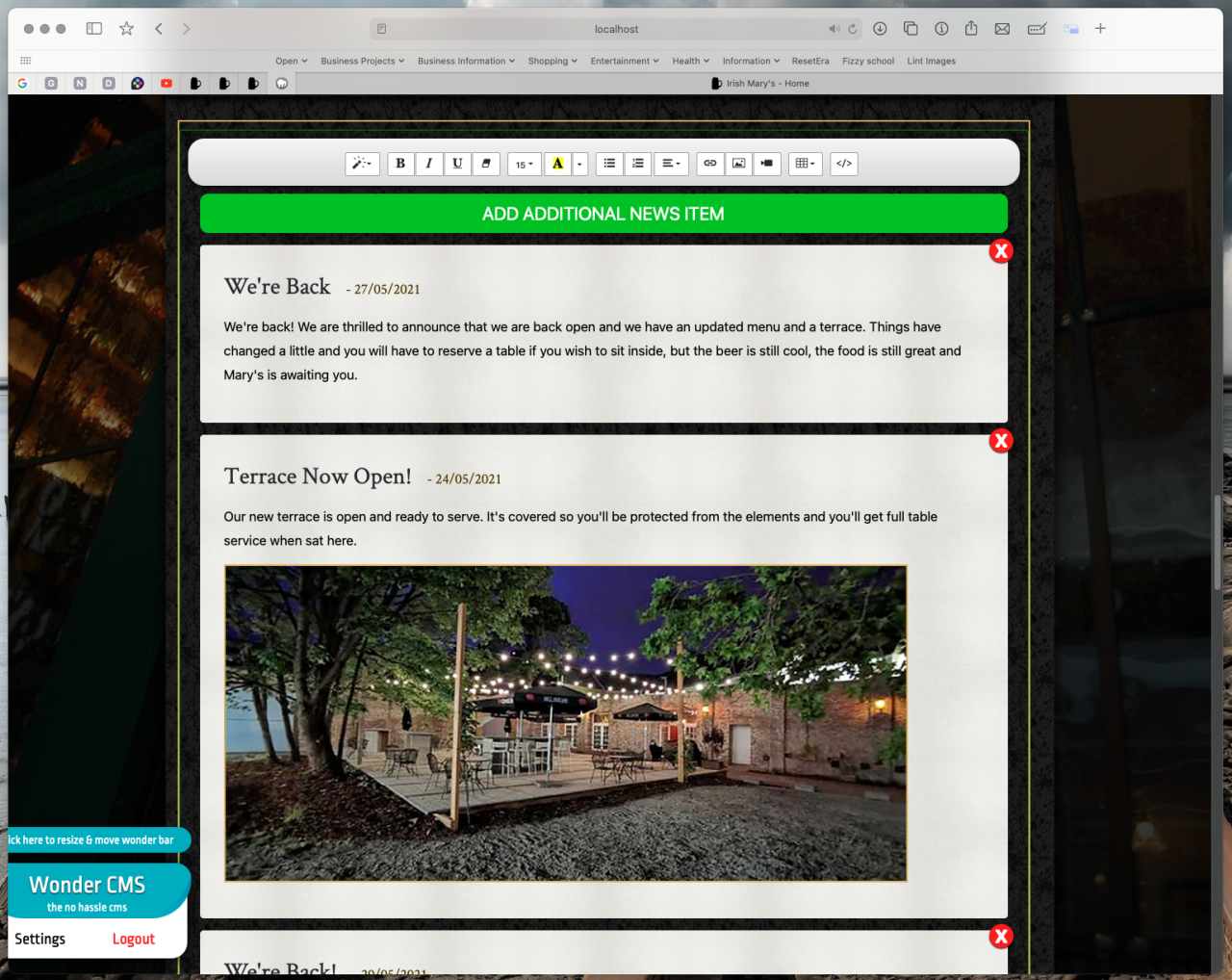
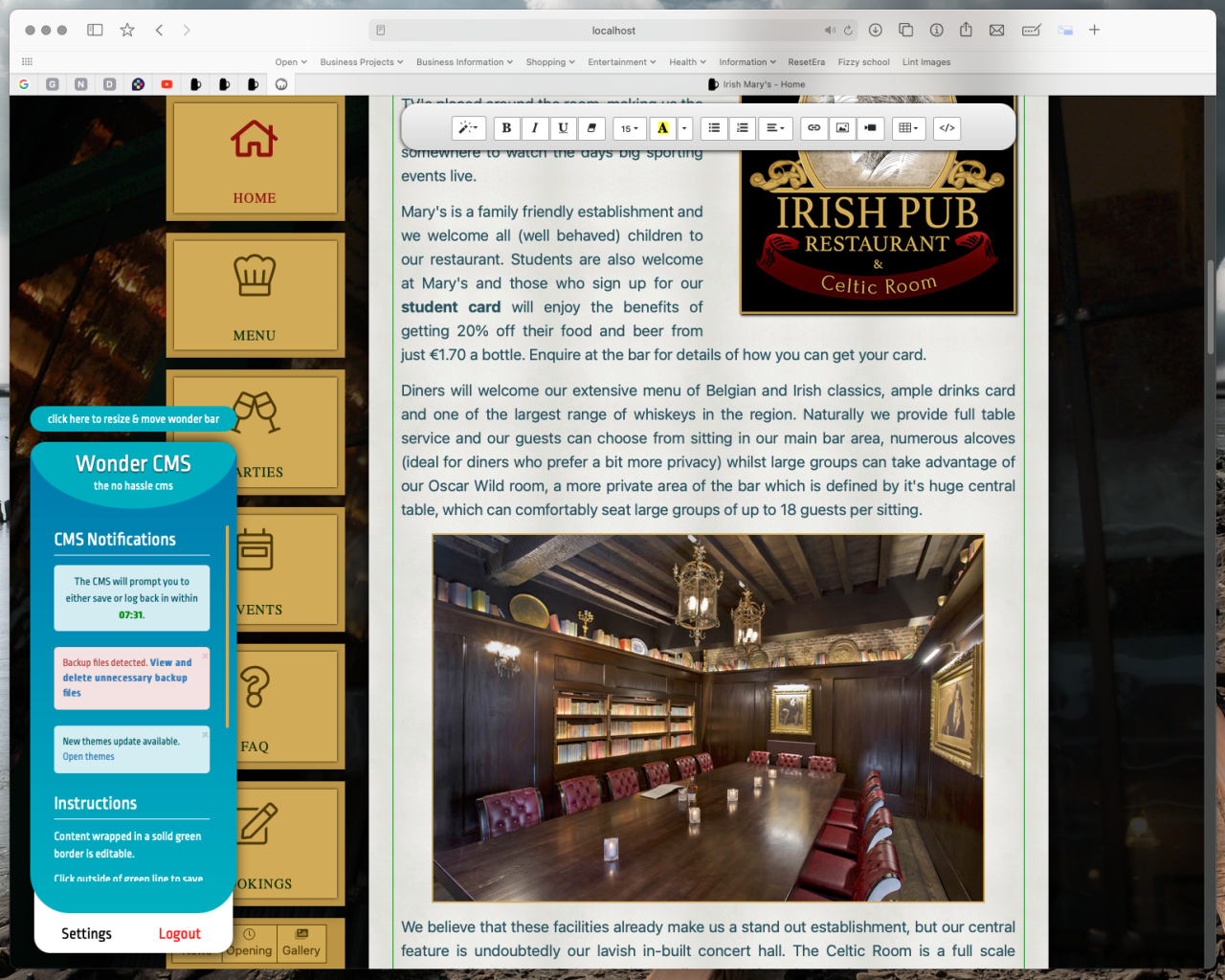
Wonder Bar:
The next big change I made was to build a central feature when the user was editing, I like to call it, the....



This is the biggest change I made, so let me explain my thinking.
One of the first things I noticed about the CMS which I wasn't a fan of, was that the notifications would re-appear whenever you flipped between pages. When editing multiple pages, constantly closing these became a bit of a chore, so whilst I didn't want to hide them, I thought I would put them a little more out of the way and so the Wonder Bar was born.
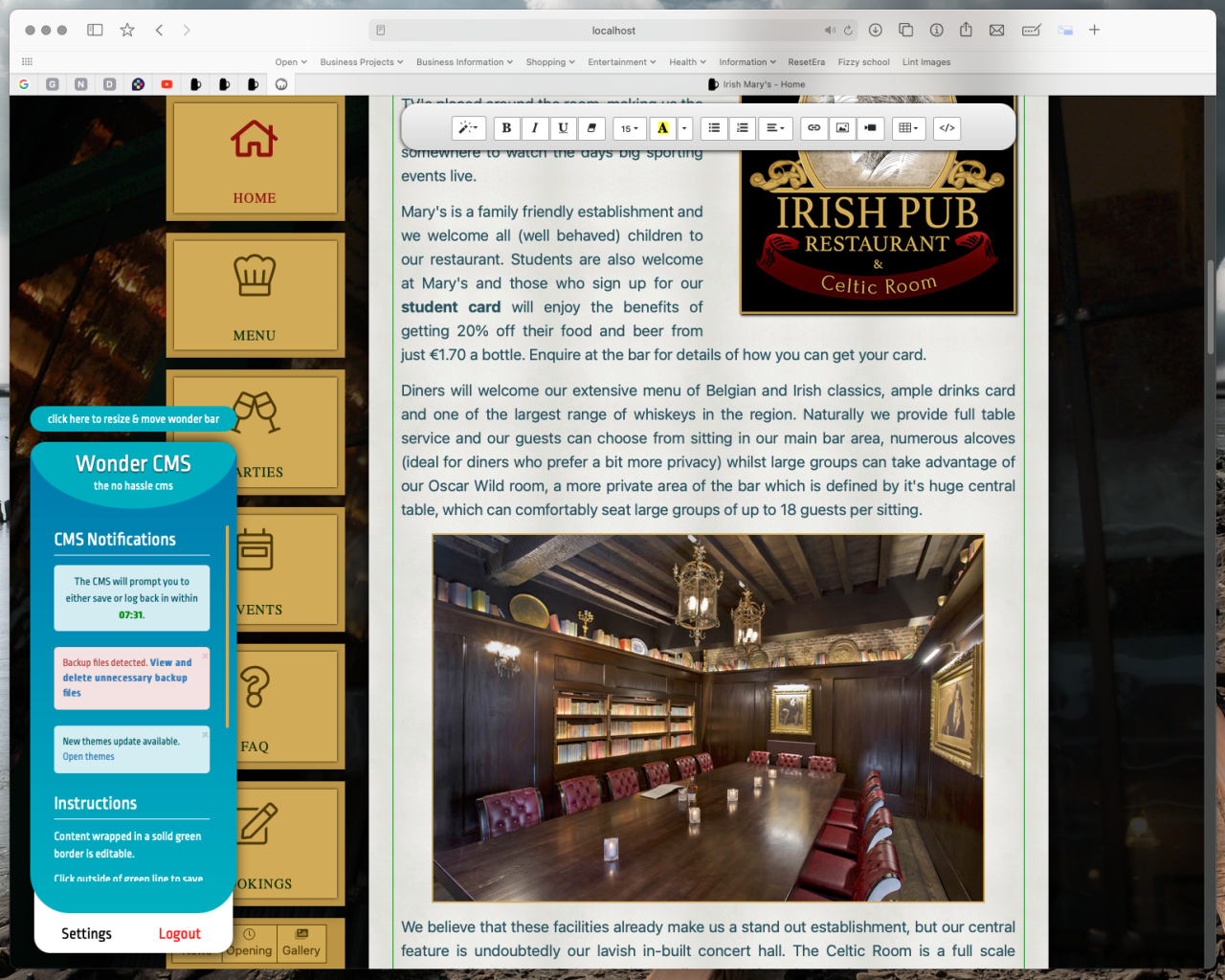
To prevent the bar from sitting in the way of people's designs, I made it resizable and draggable but it remains fixed to the bottom of the website as I didn't want people hiding the admin buttons by mistake and then wondering how to exit the CMS. The admin buttons themselves made the journey via clone and append to my Wonder Bar. I wanted to decouple them from the nav bar, because (as you can see with this website) it's not always easy or even possible to place them next to the set navigation and anything which separates CMS elements from website design, I'm all for.
Wonder Bar contains the notifications, editing instructions and the admin buttons. You'll also notice I built in a realtime 10 minute countdown, which resets every time the CMS detects a save. If ten minutes pass with no recorded save, this pops up:

This is a little hacky right now and something I'll need to return to, but it works as a simple fallback for now.
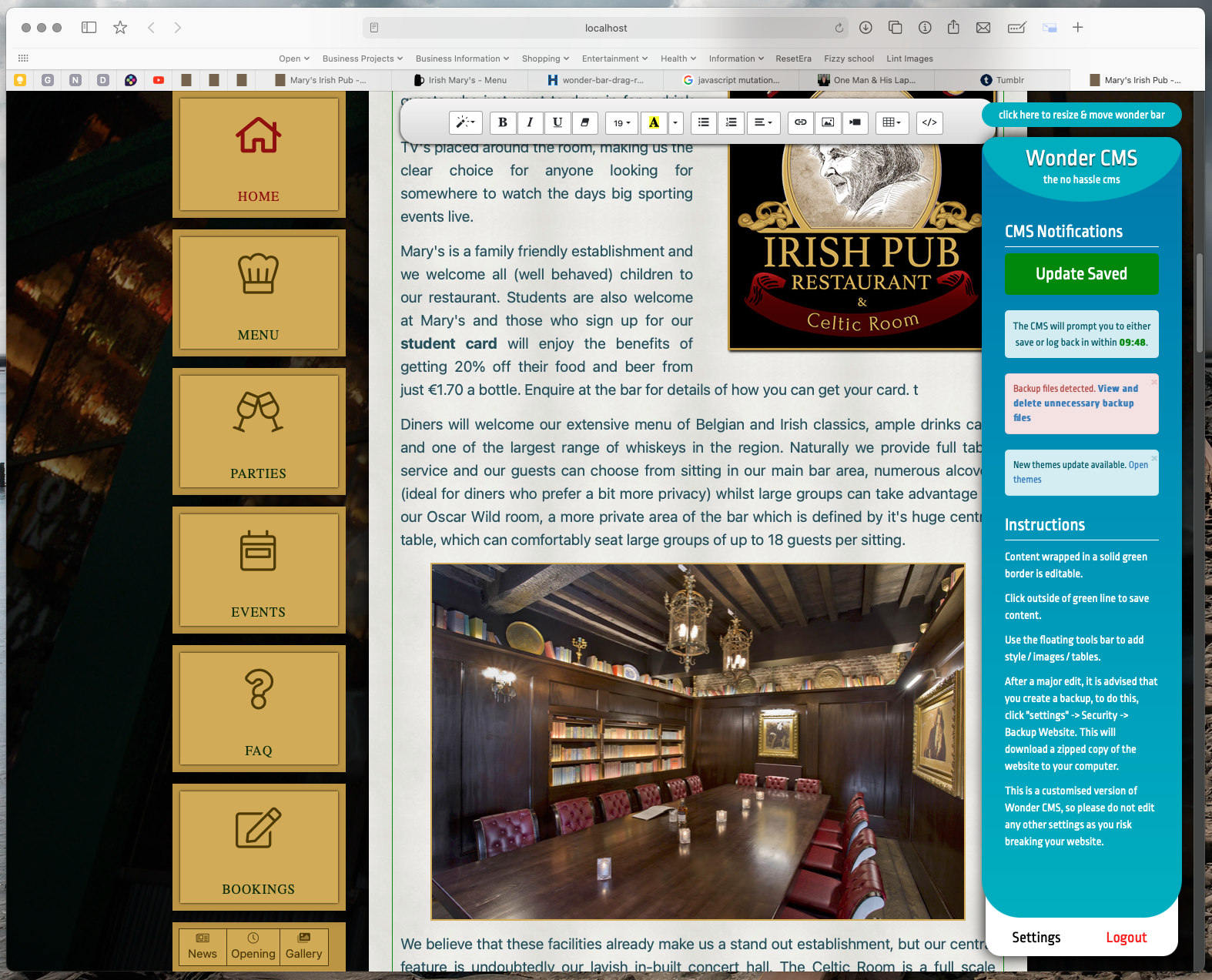
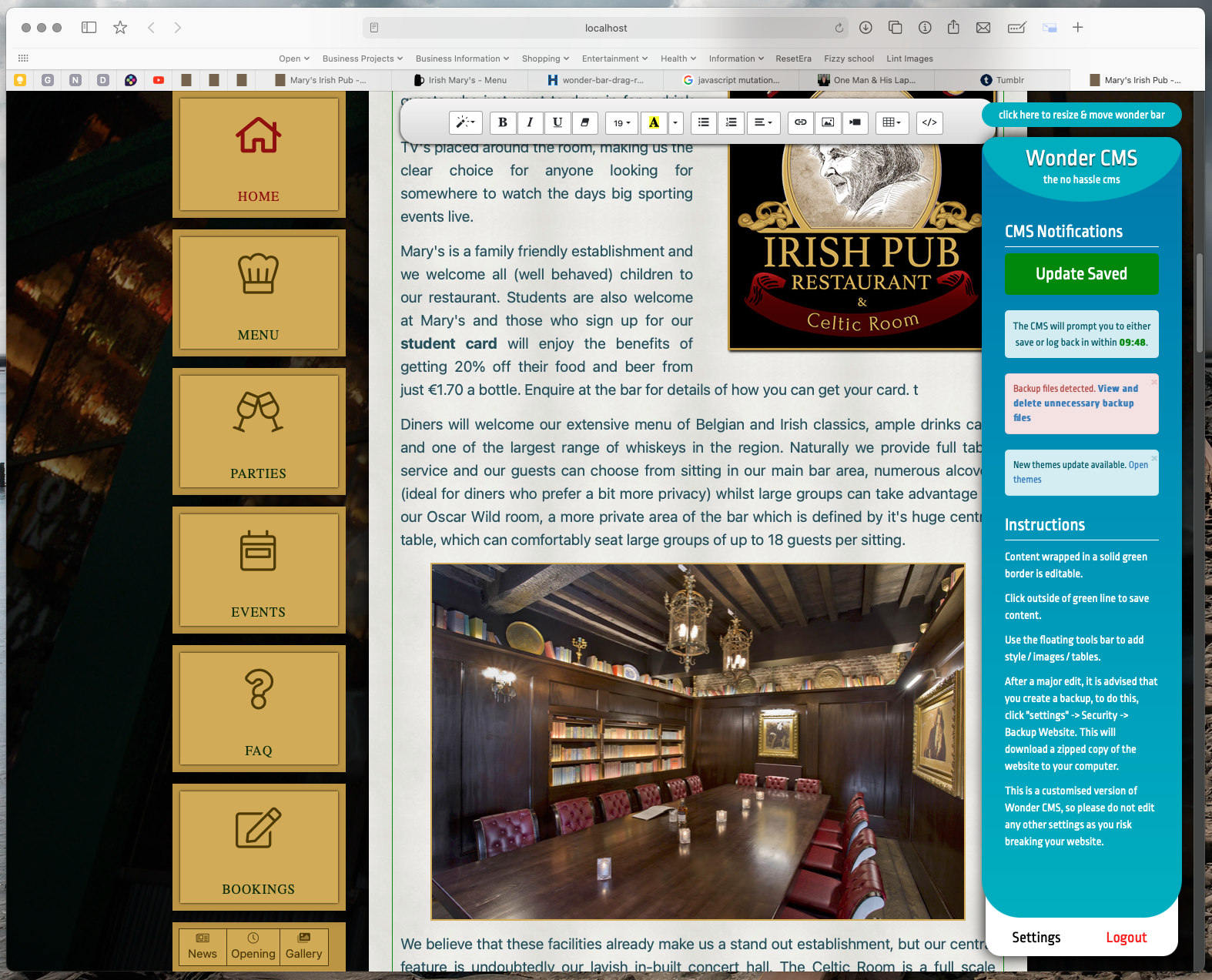
Anyway, speaking of saves... the other major function of Wonder Bar is to give the save notification somewhere new to live. A nice home, a warm home, somewhere away from the wilds of a modal box. He now sits with his fellow notifications, pushing them down slightly whenever a save is detected and hiding again when completed. I did a number of stress tests on this, to ensure that the overlay wasn't necessary to prevent people making continued edits during a save. In my tests the process of saving is so quick that I couldn't artificially create any instances of corrupted content. If it does prove a problem, I can always install a fully transparent overlay, but I'd be very reluctant to do so. The original overlay actually interfered with editing when people would try and use the Summernote toolbar and this solution resolves that.
 Summernote:
Summernote:
So... Summernote. There were a few bugs I noticed with Summernote. The first was that the icons for images and file were missing, so as my website used Font Awesome anyway, I added the relevant classes to the missing buttons and re-added the icons through that method. I had wanted to use Summernote Air, but there were several problems with it:
- All options required a double click to register in Safari. (Chrome was fine)
- Image / Document uploader functionality is missing ("select from files" option just wasn't there).
- Summernote air editor doesn't trigger any save notification, I checked this with a clean install to verify.
This left me needing to use the static Summernote editor, which is far more stable... but static. The biggest problem with this was that for long blocks of text, people would have to highlight the text they wanted to style, then scroll back up to the top of the page, select the styling, assume it worked and then scroll back down to the highlighted text to resume editing. Not the handiest of systems so I fiddled around with the CSS a bit and made the static Summernote toolbar a sticky one. So now each toolbar for each editable section scrolls along with the text. I also styled it a little to make it look more like an independent element.
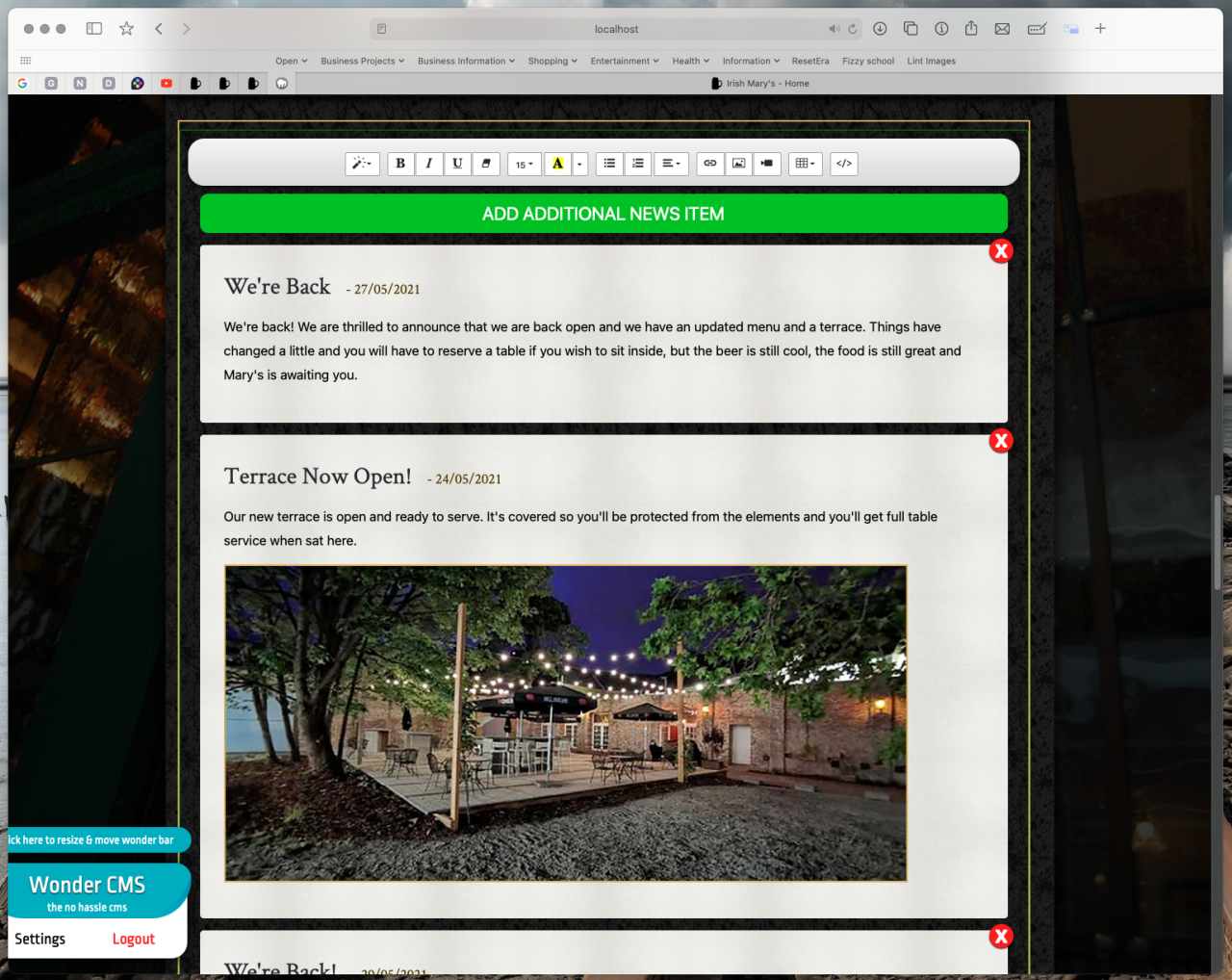
 News Editor:
News Editor:

This is a nice little bonus, but I needed an easy way for the client to add / remove news items, so I built an easy to use little news editor. Clicking the green button will generate a template article with today's date automatically added, the red cross deletes articles.
Anyhoo, I think that's it! It's very much a "version 1" in terms of my own modifications and I'll doubtless need to revisit them to tighten them up and make them more compatible with future updates. If you like any of the modifications I've made, then I'd be happy to work with you in implementing them in the core software, if not then that's absolutely fine too, I'll continue to use these for my own projects.
To wrap up I just want to say again, what a pleasure this software was to work with and I commend yourself, StephanStanisic and all the other contributors who have got the software to where it is and for your vision and stewardship of it. WCMS has been the missing piece in my workflow for years now, so I look forward to working with you all in helping to make it the best it can be and putting it under the nose of as many devs as possible.

Thanks for answering my support questions along the way. The previous backup bug seemed to be unique to my MAMP setup, so that's good.

Speak later bud.